HTML in Hindi, HTML Kya Hai? html क्या होता है? what is html in hindi.
HTML Kaise sikhe. Hello, Dosto Maine pahali hi bataya hai ki mai ek Computer Science Ka Student Hu aur mujhe Programming Languages ke bare me jo bhi pata hai mai wo aapke sath share karane wala hu. To aaj hum html ka introduction sikhenge.
Agar aap Html ka basic bhi sikh jate hai to aapko blogging me koi bhi pareshani ya dikkat nahi aayegi.
HTML Kaise sikhe. Hello, Dosto Maine pahali hi bataya hai ki mai ek Computer Science Ka Student Hu aur mujhe Programming Languages ke bare me jo bhi pata hai mai wo aapke sath share karane wala hu. To aaj hum html ka introduction sikhenge.
Agar aap Html ka basic bhi sikh jate hai to aapko blogging me koi bhi pareshani ya dikkat nahi aayegi.

HTML kya hai ?
·
Html yane hypertext markup language. Jo web
document ya web page banane ke liye use ki jati hai.
·
Html me bahut sare tags ka use kiya jata hai
web page banane ke liye.
·
Html basically web page designing ke liye use
ki jati hai.
· Html ka use karke hum web page ko links de
sakate hai.
·
Html ke bahut sare version hai jaise html,
html 5, html 2.0, html 3.2, xhtml
HTML Sikhane Ke liye Kin Softwares Ki jarurat hot hai ?
1. Text
Editor
Waise to aap Professional
softwares bhi use kar sakate hai jaise visual studio, dream viewer.
Ya phir simple kon sa bhi 1
text editor jaise ki notepad, word pad. mai yaha pe notepad use karane ko
recommend karata hu kyon ki notepad Microsoft operating system me inbuilt hota
hai use install karane ki jarurat nahi hoti.
Notepad Open Karane ke liye
aapko Start Button =>All Programs => Accessories => Notepad me jana
hoga.
2. Browser
:
Aap
jo chahe wo browser use kar sakate hai jaise internet explorer, google chrome, Mozilla
firefox, operamini etc.
Also Read:
Html Basics:
Aapka
ye pahala tutorial hai isme mai puri detail se bataunga ki hum kaise html ka
first webpage banana hai. Us se pahali kuch bate jan le.
Tags: Tags
yane ek prakar ka keyword hota hai jiska pahale se hi meaning taiyar hota hai.
Jiska use hume angle bracket me karana hota hai.
E.g.
<tag name> </tag name>
Niche
di gayi tag harek html document me aapko use karani hai.
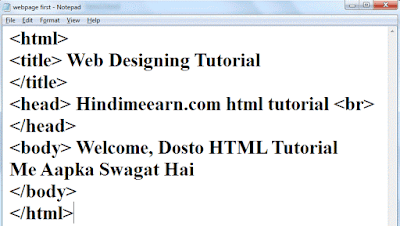
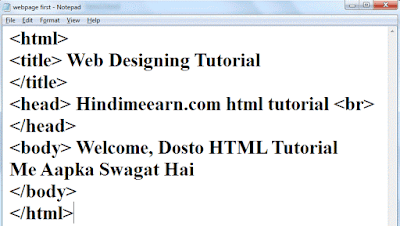
Html Structure:
<html>
<title>
</title>
<head>
</head>
<body>
</body>
</html>
Html
me opening aur closing ye do prakar ki tags hoti hai.
e.g
<html> ye opening tag hai
</html> ye closing tag hai.
Isme
sirf ye difference hai ki aapko ‘/’ slash lagana hai.
< Html> - Html tag isliye use kiya jata
hai wo hamare browser ko batata hai ki yaha se html ka code shuru hua hai.
</html>
- Ye tag batata hai ki yaha pe html band ho raha hai.
<Title>
</title> Ke beach aap jo bi likhenge wo jab koi aapka webpage ko bookmark
kar lega to waha pe aapka title dikhayi dega.
<Head>
</head> Isme aap jo bhi likhenge wo aap ke page ki heading hogi.
<br>-
Tag isliye use karate hai taki webpage me hum nahi link ko chale jaye. Iske
liye closing tag ki jarurat nahi hoti.
<Body>-
ye tag batata hai ki yaha se body shuru ho rahi hai webpage ki.
</body>
- body band ho rahi hai.
Webpage kaise create kare ?
1. Notepad
open kar le.
2. Usme html
program likh le jaise maine dikhaye hai niche screen shot me.


3. Uske bad
notepad me upar file option par click kar de aur waha se save option select kar
le.


4. Apni
file ka location select kare jaha par save karana chahate hai aur file ko name
de jaise ‘first webpage.html’ ye dyan rakahe ki .htm, .html extention
jarur add kare. Aur niche save as type se All files select karke
save pe click kar de.


5. Aapne
jaha par file save ki hai waha se use open karle aapko apne webpage ka output
dikhayi dega.

Is prakar hum bahut hi simple
tarike se webpage bana sakate hai aap
bhi try kare. Aage ki post me mai aapko different tags ke bare me bataunga.
Agar isme koi dikkat ho to niche comment karana na bhule.
Aasha karata hu ki aapko meri
ye post acchi lagi hogi aur ise aapko kuch sikhane ko milega.



this post is very helpfull for me
ReplyDelete