How to Fix Alternate page with proper canonical tag error in Blogger:
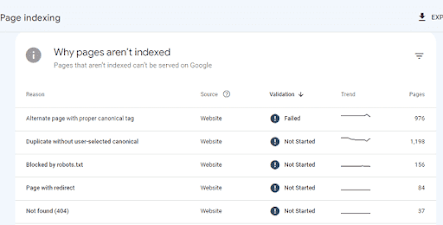
How to Fix Alternate page with proper canonical tag. Here we will discuss about search console error “Alternate page with proper canonical tag”. If you are facing same problem, then here we will discuss about error and solution.
What is Canonical Tag?
If you are using Blogger
Platform then you will see this error. Because blogger shows 2 version of your
site to user. Blogger shows desktop version and mobile version to the user.
A canonical tag tells
search engines (Such as Google) which version of a webpage is the “master” or
“canonical” version, and should be indexed.
For Example:
www.demo.com/simple-page.html
www.demo.com/simple-page.html?m=1
About
examples show that both pages are same content with 2 different version. Hence
search engine only index Canonical version of the Page. Here Canonical page is www.demo.com/simple-page.html
They are
"excluded" correctly.
The m=1 pages are themselves non-canonical.
And so SHOULD be excluded.
The pages without the m=1 are canonical, and
THOSE ones should (or could) be indexed.
How to fix Alternate Page with Proper Canonical Tag Issue?
Use a
rel="canonical" Link Tag:
use Canonical link
<link rel=”canonical” href =”https://example.com” /> in the HTML Head tag
of the master page.
अगर आपको भी ब्लॉगर
पर यह error आ रहा है, तो इसको कैसे फिक्स करना है , इसके बारे में आपको जानकारी
देने वाले है |
ब्लॉगर में /m=1 यह
error आता है, क्यों की ब्लॉगर पर मोबाइल में एक वर्शन ओपन होता है, और डेस्कटॉप
पर एक | एसे में सर्च इंजन आपके ब्लॉग में same कंटेंट वाले 2 यूआरएल को इंडेक्स
नहीं करता वो सिर्फ आपके master URL याने मेन यूआरएल को ही इंडेक्स करेगा | एसे
में आपके ब्लॉग पर जो www.demo.com/simple-page.html?m=1 ए वाला यूआरएल है उसको को Exclued कर देगा |
How to fix Alternate Page with Proper Canonical Tag Issue in Blogger?
अगर आपको भी गूगल
सर्च कंसोल में यह error शो कर रहा है, तो आपको घबराने की कोई जरूरत नहीं है |
आपको सिर्फ google search console में error क्या है, यहाँ देखना होगा |
- उसके बाद आपको अपने ब्लॉगर template में जाना होगा |
- Blogger Template को Edit Html में ओपन करना है |
- उसके बाद आपको उस template में <head> को find करना है, उसके ठीक निचे आपको
- <link rel=”canonical” href =”https://example.com” /> में paste करना है | अब इस में आपको सिर्फ https://example.com अपनी वेबसाइट को paste करना है |
- और अब template को सेव कर देना होगा |
तो इस प्रकार आप इस
error को फिक्स कर सकते है | अगर फिर भी यह error सर्च console में फिक्स नहीं
होता है तो आपको घबराने की जरूरत नहीं है, क्यों की अगर आपके साईट का master url
इंडेक्स हो रहा है और सिर्फ डुप्लीकेशन page के लिए यह error आ रहा है तो आपको
इसकी चिंता करने की जरुरत नहीं है | इससे आपके ब्लॉग ट्रैफिक और रैंकिंग पर कोई
फर्क नहीं पड़ेगा |
अगर आपको हमारी यह पोस्ट पसंद आई है तो आप हमे टेलीग्राम पर ज्वाइन कर सकते है | और साथ ही दोस्तों को साथ Alternate page with proper canonical tag इस error को कैसे फिक्स करते है, यह भी शेयर कर सकते है |






0 Comments: