Hello, Dosto Aaj Mai aapko ek behatarin trick batane ja raha hu apne blog me beautiful heading kaise add kare. Beautiful heading use karane se reader ka post pe attraction bad jata hai aur isse site ka bounce rate kum ho jata hai.
Blog me heading
use karana seo ki liye bhi jaruri hota hai aur heading use karane se reader ka
attraction bhi bad jata hai. Isliye hume apne har post me heading tags ka use
karana jaruri hai.

Headings Kya Hoti Hai?
Aapko pahale ye
samajana hoga ki headings tags kya hoti hai. Agar aapko HTML ka thoda sa knowledge
hai to aapko headings tags kya hoti hai ye malum hoga.
Mai aapko ye
bataunga ki headings kul 6 prakar ki hoti hai. h1, h2, h3, h4, h5 and h6 etc.
Maine iske bare me article likha hua hai wo aap read kar sakate hai.
Blog Me Beautiful Headings Kaise Use kare
Mai aaj yaha pe
kuch CSS coding ke jariye heading ko animated aur beautiful kaise banate hai ye
bataunga. Yesa karane se jo readers hai unka attraction bad jata hai. Unko post
read karane me aur bhi maza aata hai to chaliye headings ko kaise attractive
banaye ye janate hai.
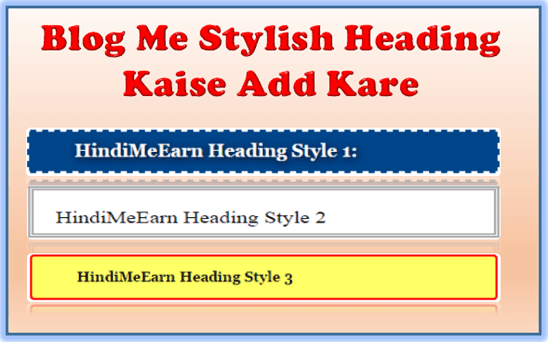
Maine Three
types ki heading ko attractive banane ke liye code diya hai.
Aapko jo heading add karani hai uska code copy kar le.
Heading Style 1:
Heading 1 Code:
Heading Style 2:
Heading 2 Code:
Heading Style 3
Ye code blog me
kaise add karate hai ye dekhate hai.
Step 1:
Code copy karle
aur use notepad me paste kare. Phir aap heading ko jo naam dena chahate hai wo
add kare. Aur phir us code ko copy karle.


Step 2:
Us code ko blog
me jake html view me paste karde.


Step 3:
Ab compose mode
open karke dekh le ki heading tik tarah se dikh rahi hai ya nahi.


Agar aap is
code ko edit karana chahte hai to mai aapko batata hu ki kaise hum ise edit kar
sakate hai. Mai aapko style 1 ke code ko kaise edit karana hai ye janate hai.
Style="background-color:#004489;
Is code me
background color diya gaya hai aap apne hisaab se isse edit kar sakate hai. Iskeliye
aapko #FF0000 yesa hexadecimal code use karana hai.
Background-image:
url('http://3.bp.blogspot.com/-4yvmBPt5qCE/VlzX_btjufI/AAAAAAAABO0/FT_
J8B5fOF8/s1600/N1.png');
J8B5fOF8/s1600/N1.png');
Ise edit karake
aap jo image hai use edit kar sakate hai. Jis image ko aap use karana chahate
hai uska url yaha pe paste karde.
Border:
2px dashed #FFF; color: #FCFCFC;
Aap iske jariye
border ki width kum jayada kar sakate hai. Aur border ka color bhi change kar
sakate hai.
Font-size: 18px
Iske jariye hum
font ki size yane jo heading hai uski size kum jayada kar sakate hai.
To is tarah hum
jaise chahaye waise code ko edit kar sakate hai. Agar aapko koi coding samaj
nahi aa rahi hai to aap hume niche comment me puch sakate hai.
Is tarah hum
kisi bhi heading ko css code se attractive bana sakate hai.
Agar aapko
humari ye post acchi lagi ho to dosto ke sath share jarur kare. Aur agar aapke
pass bhi koi, tips ya post hai aur aap humare sath share karana chahate hai to
guest post ke jariye share kar sakate hai.




sir me apse ek sawal puchhna chahta hu jise me bahut din me confused hu.
ReplyDeleteblogger new creat post pe uper jo
HEADING
SUBHEADING
MINOR HEADING
NORMAL
yeh option he.is sare option ko new post likhne me kaha kaha use kre..plz details me batayiye sir.help me
@Gaurav,
DeleteHeading - e.g. Isme aapki main post se realted jo title hota hai isko use kar sakate hai.
Subheading aur minor heading - Jo dusare sub points hote hai, usko use kar sakate hai. Aap upar post me dekh sakate hai, jo red color me hai wo uske example hai.
sir apse ek aur sawal he
ReplyDeletemene heading chacker use kia aur usme
h1 heading not found on this website
and mere sare post ke title h2 me show ho rha h.
sir title ko h1 me kaise show karu.sir plz help me.
@ Gourab,
DeleteSabhi blogger template me H1 heading not found hi show karata hai, agar aap Seo check karate hai to, agar aap isko remove karana chahate hai to template me head ke niche opeaning title tag aur closing title tag me Blog title likh kar save karde.
Sir sirf css Code pest karne ke baad heading ka use kaha or kaise kare
ReplyDeletekyuki.maine apne template me css code pest kr diya hai
uska use kaha or kaise kare ye nhi malum
@Hindiv,
DeletePost likhate samay edit html me add karana hai.