
Maine ab tak
jitane bhi hindi blogger dekhe hai unme se 70% blogger ribbon template ka hi
use kar rahe hai to aaj mai is template ko customize kaise karate hai ye janate
hai.
Ribbon
Blogger Template:
Template Name:
Ribbon
Template
Designer: My theme shop
Published Date:
7 December 2014
Seo friendly,
Responsive, 2 columns, auto header ad banner, read more , right sidebar, 3
column footer ye sub facility ke sath ye template aata hai.
Template Customize Kaise Kare:
1.
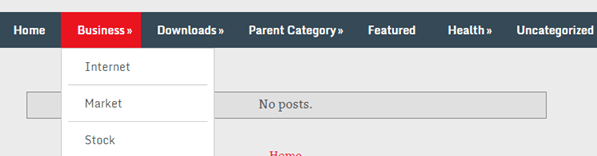
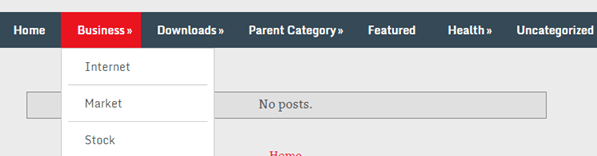
Menu Kaise Edit Kare:
Sabse first
menu editing kaise kare. First aap template upload karle. Template ka backup
le.
Blogger
dashboard se template -> Edit HTML -> click kare. Ab Ctrl + F key
press kare aur usme Business name search kare.


Ab <li><a
href='#'>Business</a> aapko jo name chahiye wo yaha dale for
example
Make Money aur
# ko hatakar waha apne blog ke page ki link add kare.
Agar uske niche
ke jo sub menu hai usko aap hatana chahte hai to sirf
1619 <ul class='sub-menu'>
1620 <li><a href='#'>Internet</a></li>
1620 <li><a href='#'>Market</a></li>
1620 <li><a href='#'>Stock</a></li>
1623 </ul>
Ye code remove
kar de. Aur template ko save karde. Same is tarah sub link ko ek ek karke edit
karde. Aap line number check karke remove karde.
2.
Social Buttons Edit Kare:
Ab social
buttons kaise edit kare janate hai.

Template me Ctrl
+ F help se <div class='ribbon-social-buttons'> search kare.
Agar aapko yahi
social button rakhae hai to <a href='https://twitter.com/ isme apni link add
karani hai.
Example:
2623 <a href='https://twitter.com/hindimeearn rel='nofollow'
target='_blank' title='Twitter'><i class='fa
fa-twitter-square'/></a>
Aur isme se
agar aapko kuch remove karana hai to
<a se lekar
</a> link remove kar de.
Example:
<a
href='http://tumblr.com/' rel='nofollow' target='_blank'
title='Tumblr'><i class='fa fa-tumblr-square'/></a>
Isse select
karke delete karde. Template ko save kare.
Agar aapko ye
sabhi icons remove karane hai to
2621 <div class='ribbon-social-buttons'>
.
.
.
.
.
.
2632 </div> yaha tak ka code delete kardo.
3.
Widget Remove Kare:


Aagr aapko koi
widget remove karani hai to Layout me jake ke jo widget remove karani hai uske
name ke niche edit pe click karke remove karde.
Jaise Unordered
List, Text widget etc.
Footer me bhi
jo text widget hai use bhi yaha se remove kar sakate hai.
4.
Footer Kaise Customize Kare:


Template ->
edit html -> Keyboard se Ctrl + F ek sath press kare. Aur Design by ye
search kare. Ye aapko link number 3037 ko mil jayega.
|
Powered by <a href='http://www.blogger.com/'>Blogger</a>
Waha se upar ka
code remove karde. Template save kare.
Design
by <a href='http://mythemeshop.com/'
target='_blank'>MyThemeShop</a> | Blogger Theme by <a
href='http://newbloggerthemes.com/' target='_blank'
title='NewBloggerThemes.com'>NewBloggerThemes.com</a>
Ab itna code
remove karde aur template ko save karde.
Agar aapko
footer me aapke khud ke page ki link deni hai jaise maine image me niche
dikhayi hai waise to ye code add kare.


<br/>
<a href=’www.mysite.com/p/about-us.html’>
About Us | </a>
<a href=’www.mysite.com/p/about-us.html’>Contact
Us | </a>
<a href=’www.mysite.com/p/about-us.html’>Sitemap
| </a>
<a href=’www.mysite.com/p/about-us.html’>Privacy
Policy | </a>
Is tarah aap jitne
chahe page add kar sakate hai.
5.
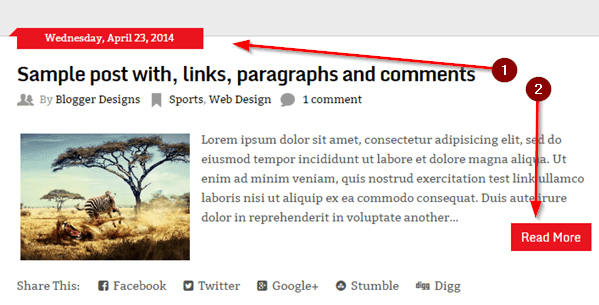
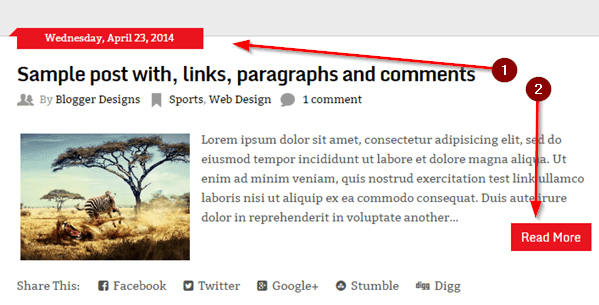
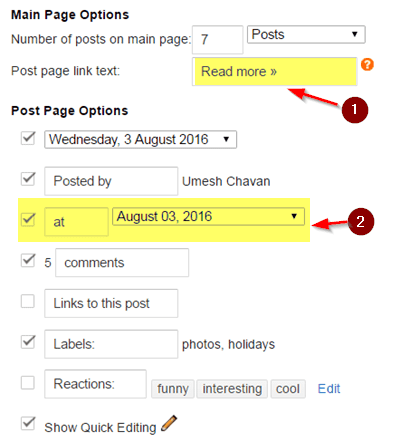
Read More & Date Kaise Dikhaye:


Agar aapki
template me already Read more aur date dikha raha hai to tik hai aur agar nahi
dika raha hai to uske liye aapko
Layout ->
mainblogsec Blog Posts is gadget ko edit kare.
At ke agar date
select kare aur save karde.

6. About
Author Box Kaise Add Kare:
Iske liye thoda
sa knowledge hona jaruri hai. Ab aap kya kare kisi bhi site se ek professional about
author box ki coding copy karle. Usme apne bare me information likh de.
Aur us code ko
template me
<div
class='readmorenbt'><a expr:href='data:post.url'>Read
More</a></div>
</b:if>
</b:if>
Is code ke baad
paste karana hai. Template ko save kardo aapka about author box add ho jayega.
Is tarah bilkul
simple tarike se hum ribbon blogger template ko edit aur customize kar sakate
hai. Ye template kafi blogger ki kafi favourite hai isliye maine is customize
kaise karate hai iske bare me post likhi agar aapko kahi par bhi koi problem ho
to aap comment me puch sakate hai.




Bhai apki jaisi template kahan se download kro...help kro
ReplyDelete@pankaj,
DeleteMeri jo template hai wo palki hai aap google par search karo mil jayegi.
sir ribbon template me recent post kaise add kar jo is ribbon template me by default hoti hai usi tarike se
ReplyDelete@ Sharuf,
ReplyDeleteBy default bhi use kar sakate hai ya phir aap ye bhi try kar sakate hai
Nice post.......
ReplyDeletePrevious post aur next post button ka design kaise kiye ho please code aur method bataye
@ fact Buzz,
DeleteYe by default kayi templates me hota hai, agar aapki template me nahi hai to aap google search karlo aapko code mil jayega.
sir ye design ki hui template send kardo mujhe
ReplyDeleterahilgorwal123@gmail.com per
@Rahil,
DeleteAbhi to mere pass ye customized template nahi hai sorry.
Hello sir Aap kon sa Font use kar rahe he.or aapne palki template me last me about us.privacy Kaise add kiye
ReplyDelete@Sadhan,
DeleteFooter me paise kaise add kiye hai wo aap Step 4 me upar dekh sakate hai. Aur hum abhi karma light font use kar rahe hai.
ye ribbon theme download krne ki link dijiye..
ReplyDelete@Vinod,
DeleteGoogle par ribbon blogger template download dalkar search kare, link mil jayegi.
sir mera ek sawal hai
ReplyDeletefooter me custom template me credit link ko remove karne ke baad apna khud ka credit link kaise dete hai jaise - copyright@techhindipost all rights resereve / sir aap samajh gaye honege me kya kahna chah raha hoon
@Tapan,
DeleteFree template se aap template credit nahi remove kar sakate hai. Nahi to aapka blog template author se blog par redirect ho jayega.
Ha aap sirf copyright@sitename ye add kar sakate hai. Uske liye template me CTRL+F karke 'copyright' search kariye.
Apki font family konsi he
ReplyDelete@Raghuveer,
Deletefont family : Roboto
sir ribbon template kaise download kare
ReplyDelete@Akash,
DeleteYaha uski link di hai
सर मेरे ब्लॉग में ये टेम्पलेट फिट नहीं हो रहा है क्या करू?
ReplyDelete@Akash,
DeleteAap palki, palki2 try kar sakate hai.
sir ye palki kya hai
Delete@Akash,
DeleteWo template ka name hai. "Palki Blogger Template"