Hello, blogger aaj hum janege ki kaise hum apne blog ko mobile friendly banaye. Aur apne blog ki mobile speed Kaise check kare. Jab bhi mai apni site ke visitor dekhate hu tu waha pe maine dekha hai ki jayada tar visitor mobile me site open karate hai. To iskeliye hume apni template ko mobile friendly banana padata hai.

Mobile Friendly Blog Yane Kya?
Mobile friendly blog yane apna blog jab user open kare to wo tik
tarah se aur fastly open ho. User humare post ko easily read kar sakte. Agar
aapka blog mobile friendly nahi hoga to aapke blog ki kafi traffic kum ho
jayegi. Kyon ki agar user ko blog read karane me dikkat hoti to user phi apki
site par aana pasand nahi karenge.
Google ne naya algorithm banaya hai jo site mobile friendly hai
ya nahi check karata hai. To ispar bhi aapki site ranking depend karati hai.
Agar aapki website mobile friendly ho to iske kya fayade hai:
1. Mobile Friendly blog hone se aapki blog traffic me 70-80% bad
jayegi.
2. User aapki site par bar bar anna pasand karenge.
3. User aapki post ko easily read kar payenge.
4. Readers ko apki site me easily navigate karane me madad milegi.
Mobile Friendly Website Hai Ya Nahi Kaise Check Kare?
Agar aap apni site mobile friendly hai ya nahi ye check karana
chahate hai to niche jo tools diye hai unhe use karake check kar sakate hai.
Yaha click kare aur apni site ka URL dalke check kare. Agar aapko
is tarah ka message (Awesome! This Page is Mobile -Friendly) aayega to samjha
le ki apki website mobile friendly hai. Agar aapko is tarah ka message nahi
dikhayi de to aapki website mobile friendly nahi hai to maine niche bataya hai
ki kaise hum use mobile friendly banaye.


2. Mobile Test:
Is website ko open kare phir aapke samane different mobile honge
unme se koi ek mobile select kare aur apni site ka url dale aur dekhe ki aapki
site mobile me easily open ho rahi hai ya nahi.
3. Ready Mobi:
Is site ki madad se bhi aap apni website pc par aur mobile par
kaise open hoti hai ye dikhayi dega. Apni site ka URL dalkar check kare.
Blog/ Website ko Mobile Friendly Kaise Banaye:
Aapko niche di gayi steps ko follow karana hai.
Step 1:
Blogger.com ke dashboard pe chale jaye.
Step 2:
Niche Templates pe click kare. Aapko do options dikhayi denge
deskop ka ek aur mobile ka ek. Mobile template ke Niche Setting ke icons par
click kare.

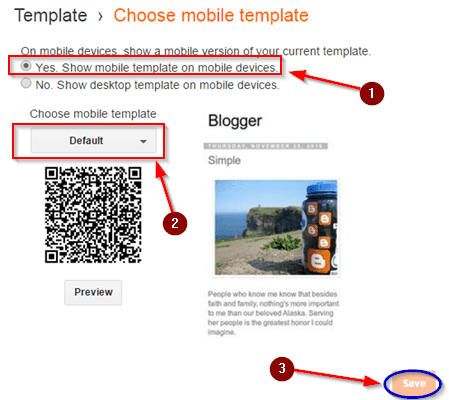
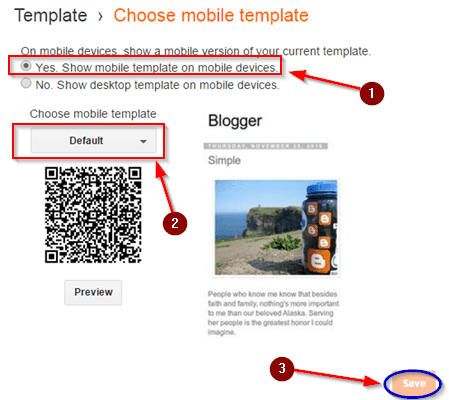
Step 3:
Yes. Show Mobile Templates on Mobile devices is option ko select
kare. Aur niche Choose mobile template me se Default select kare aur save pe
click kar de.
Aaapko waha par 8 prakar ke mobile templates milegi usme se default
select kare.


Aap apne hisab se koi bhi mobile template select kar sakate hai aur waha par preview ka option bhi hai wo use karke aap dekh sakate hai ki template kaise dikhegi. Phir save par click kare.
Aapne mobile friendly template add kar di. Agar aap apne desktop
template ko hi use karana chahate hai to phir custom pe click kare aapko apni
desktop ki hi template mobile me dikhayi degi.
Agar aap desktop par apna blog check karana chahate hai ki kaise
dikhayi dega to aapko sirf url ke saman ?m=1 lagana hai. Yesa karate hi aapki
site mobile me kaise dikhayi degi ye dekh sakenge.
e.g. www.hindimeearn.com/?m=1


Blog Ko Mobile Site pe Redirect Kaise Kare:
Agar aap chahate hai ki koi user agar mobile se aapki site open
kare to usko mobile template dikhayi dena chahiye to aapko sirf ek code head me
add karana hai. Niche di gayi steps follow kare.
Step 1:
Blog template ko html version me open kare.
Step 2:
Control+ F dabakar usme <head> dalkar search kare.
Step 3:
Is code ko <head> ke niche paste kar de. Aur template ko save kar de.
Itna karane se aapke jo bhi user android, Iphone, Ipad se aapka blog open karenge to unko aapki site ka mobile version dikhayi dega.
Agar aapko is post me koi bhi dikkat hoto niche comment karana na
bhule.




Copy code nahi ho raha hai
ReplyDelete@Munshir,
DeleteCode ki koi jarurat nahi hai upar di gayi step follow kariye sirf.