HTML Tutorial in Hindi :Tags with example. Hello,
dosto ye html
ki meri dusari post hai. Isme aaj hum sikhenge ki html me heading, paragraph,
break, horizontal tags kya hoti hai unka use kaise kiya jata hai.

Html Basics Tags:
1. Heading:
Html me heading tag ka behat hi mahatwa hai. Html me
total six prakar ke tag hote hai.
H1,
h2, h3, h4, h5 and h6. Jab hum he tags use karate hai to browser iske upar
niche kuch space automatically chod deta hai.
Html
heading tags isliye important hai kyon ki jab aap heading ka use karte hai to search
ko aapka url index karane me aasani hoti hai.
Heading
ka use karane se page bhi attractive ho jata hai. H1 sabse badi aur h6 sabse
choti heading hoti hai.
Example 1:
<html> <title> Heading Tags Example </title> <head> Following are heading used in html </head> <body> <h1> Ye H1 heading hai. </h1> <h2> Ye H2 heading hai. </h2> <h3> Ye H3 heading hai. </h3> <h4> Ye H4 heading hai. </h4> <h4> Ye H5 heading hai. </h5> <h6> Ye H6 heading hai. </h6> </body> <html>
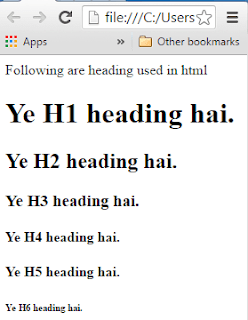
Output:

Also
Read:
2. Paragraph, horizontal line & Break Tags:
Paragraph:
Paragraph ka use karane ke liye <p>
aur </p> ka use kiya jata hai. Hum kitne bhi paragraph tag use kar sakate
hai jaise <p1>,<p2>, <p3>……etc.
Break:
Agar hum html me new line ko type karana
chate hai to hume <br> break tag ka use karna padata hai. <br> ko
closing tag ki jarurat nahi hoti. Xhtml me aapko <br/> use karana hota
hai.
Horizontal
line : Agar aap apne webpage me horizontal
line dikhana chahate hai to aapko <hr> tag ka use karana padata hai.
Horizantal tag ko bhi closing tag ki jarurat nahi hoti hai.
Example 2:
<html> <title> Tags Example </title> <head> Following are Paragraph, Horizantal line, break used in html </head> <body> <p> Paragraph hai break line ke sath </p> <br> <p1> Paragraph1 use kiya hai. </p1> <hr> Horizantal line ke sath </body> </html> </html>
Output:

Agar
aapko bhi ye try karana hai to coding ko copy karke notepad me paste kare aur
use save kare kisi bhi naam se par ye dyan rakhe ki save as type all select
kare aur file extention .html rakhe.
3. Preserve formatting:
<pre>
tag ka use hota hai preserve yane aap note pad me jo bhi type karenge waise hi
aapko web Brower me dikhayi dega. For example hume kuch equation type karane
hai. Jaise ki { (a+b) & (a-b) } kuch is tarah ka to hume <pre> tag ka
use karana padega.
Example 3 :
<html> <title> Preserved Tags Example </title> <head> Preserved tag ka use </head> <body> <p> Ye Equation hai preserved tag ke sath <pre> { (a+b) & (a-b) } </pre> </p> <br> <body> </html> </html>
Output:

4. Html Comments:
Html
me comments likhne ke liye
Syntax:
<! - - Hamari Comment -->
Html
comments yene iska use hota hai author ka naam display karne ke liye, program
ka naam likhne ke liye. Comments ka use sirf source code me hota hai wo aapko
output me dikhayi nahi degi. Niche di gayi example se aap ye easily understand
kar sakate hai.
Example 4:
<html> <title> Comment Ka example </title> <! - - Ya Html ka title Hai - -> <head>Commets Ke bare me Janate Hai </head> <body> <p> Umesh Chavan </p> <! - - Ye mera naam hai-- > <br> <body> </html>
Output
: Niche Ouput me sirf aapko
Commets
Ke bare me Janate Hai
Umesh
Chavan

Itna
hi dikhayi dega lekin humne coding me jo likha tha jaise <! - - Ye mera naam
hai-- > ise browser ignore kar deta hai ye sirf source code ko understand
karane ke liye banaya gaya hai.
Humane
is tutorial me html ki kuch basic tags ke bare me jana aur unka example bhi try
kiye. Agar aapko upar ke kisi bhi point me koi problem ho to comment karana na
bhule.
Aasha
karata hu ki aapko ye post acchi lagi hogi aur
ise apne friends ke sath share karana na bhule.




Nice
ReplyDeleteमैं आपकी वेबसाइट को बहुत ही ज्यादा पसंद करता हूं, ऐसी वेबसाइट किसी की नहीं मिली अभी तक। और आपके ऑर्टिकल पढ़ने के बाद मैंने भीं ब्लॉग लिखाना शुरू किया हैं, क्या आप मेरी वेबसाइट देख कर बता सकते हैं। क्या मैं सही काम कर रहा हूं प्लीज़ मेरी मदद करें।
ReplyDeleteDisplay Attraction